The best HTML software for PC includes Adobe Dreamweaver, Sublime Text, and Visual Studio Code. These tools offer robust features for web development.
Choosing the right HTML software can streamline your web development process. Adobe Dreamweaver is a powerful tool with a user-friendly interface, perfect for both beginners and professionals. Sublime Text offers a lightweight, speedy experience with excellent customization options. Visual Studio Code, a free and open-source editor, provides extensive extensions and a strong community support.
Each of these tools caters to different needs, whether you prioritize ease of use, speed, or a rich feature set. Selecting the best one depends on your specific requirements and development style.

Credit: www.shiksha.com
Introduction To Html Editing Software
HTML editing software helps developers create and edit web pages. It offers a user-friendly interface for coding and designing. Many options are available, each with unique features.
Essential Features To Look For
Choosing the right HTML editor is crucial. Below are some essential features to consider:
| Feature | Description |
|---|---|
| Code Autocompletion | Speeds up coding by suggesting tags and attributes. |
| Syntax Highlighting | Makes code easier to read with color coding. |
| Live Preview | Shows real-time changes as you edit the code. |
| Version Control | Tracks changes and allows you to revert to previous versions. |
Benefits For Web Developers
Using the best HTML software brings many benefits for web developers:
- Increased Productivity: Autocompletion and live preview save time.
- Enhanced Accuracy: Syntax highlighting helps catch errors early.
- Better Collaboration: Version control makes team projects easier.
- Improved Learning: User-friendly interfaces help beginners learn faster.
In summary, the right HTML editing software can greatly improve your web development experience. Look for essential features and enjoy the benefits they offer.
:max_bytes(150000):strip_icc()/002_best-free-html-editors-for-windows-3471313-5c101a7b4cedfd0001ce980d.jpg)
Credit: www.lifewire.com
Adobe Dreamweaver
Adobe Dreamweaver is a top choice for web development. It offers powerful features for both beginners and experts. This software is known for its versatility and ease of use. It supports multiple coding languages and frameworks.
Key Features And Advantages
Adobe Dreamweaver provides a range of features that make web development easy. Here are some of its key features:
- Code and Design View: Switch between code view and design view effortlessly.
- Responsive Design: Create responsive websites that look great on any device.
- Live Preview: See real-time changes as you code.
- Multi-Monitor Support: Work on multiple screens for better productivity.
- Code Hinting: Get code suggestions to speed up your work.
These features help you build professional websites quickly and efficiently.
User Interface And Experience
The user interface of Adobe Dreamweaver is intuitive and user-friendly. It offers a customizable workspace to suit your needs. You can drag and drop elements easily.
The software includes a helpful starter template. This makes it easy for beginners to get started. The split view lets you see both the code and the design. This helps you understand the impact of your code changes.
Additionally, the toolbar is packed with useful shortcuts. These shortcuts save you time and effort. The dark and light themes ensure comfortable working conditions.
Overall, Adobe Dreamweaver is a powerful tool for web development. It combines robust features with an easy-to-use interface.
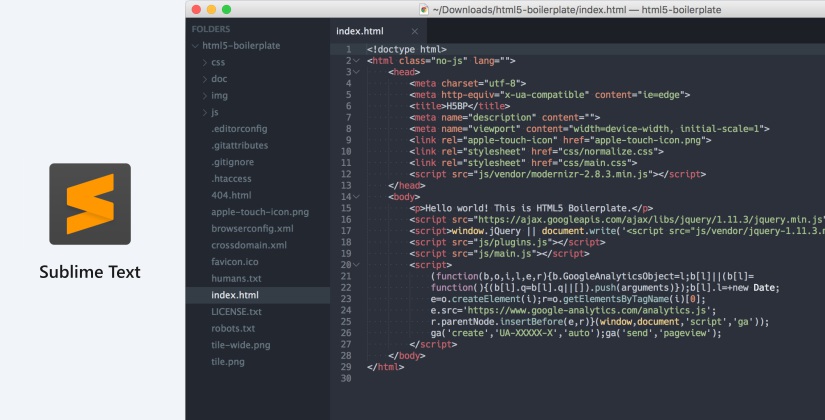
Sublime Text
Sublime Text is a popular HTML editor for PC users. It offers a sleek interface and robust features. This makes it ideal for both beginners and professionals.
Efficiency And Customization
Sublime Text is known for its efficiency. It opens files quickly and runs smoothly. The software supports multiple selections and split editing. This allows you to edit files side by side.
You can customize Sublime Text to fit your needs. Change the theme, color scheme, and font to suit your style. Create custom key bindings for faster workflow.
Below is a table summarizing key features:
| Feature | Benefit |
|---|---|
| Multiple Selections | Edit many lines at once |
| Split Editing | View multiple files side by side |
| Custom Key Bindings | Boost productivity |
Community And Plugins
Sublime Text has a strong community of developers. They create and share plugins that enhance functionality. You can find plugins for almost any need.
Installing plugins is simple. Use the Package Control tool. This tool allows you to search, install, and manage plugins easily.
Here are some popular plugins:
- Emmet: Speeds up HTML and CSS coding
- GitGutter: Shows git diff in the gutter
- SideBar Enhancements: Adds more options to the sidebar
Using these plugins can greatly improve your coding experience.
Microsoft Visual Studio Code
Microsoft Visual Studio Code, or VS Code, is a powerful HTML software for PC. It offers a range of features that make coding easier and more efficient. From beginners to experts, everyone can benefit from using VS Code.
Integrated Development Environment
VS Code serves as a robust Integrated Development Environment (IDE). It supports numerous programming languages. The software is designed to enhance your coding experience with features like:
- IntelliSense for smart completions based on variable types.
- Debugging to fix errors directly in the editor.
- Extensions for adding new languages, themes, and tools.
These features make it a versatile tool for all your web development needs.
Cross-platform Functionality
VS Code boasts seamless cross-platform functionality. It works on Windows, macOS, and Linux. This flexibility ensures you can code on any operating system.
| Operating System | Compatibility |
|---|---|
| Windows | Fully compatible |
| macOS | Fully compatible |
| Linux | Fully compatible |
This makes it easier to collaborate with others, regardless of their OS.
VS Code also features a built-in terminal. You can run commands directly from your editor. This saves time and increases productivity.
With its robust features and cross-platform support, VS Code stands out as one of the best HTML software for PC.
Atom By Github
Atom by GitHub is one of the best HTML software for PC. It is a free, open-source editor known for its flexibility and powerful features. This software is designed to be deeply customizable. You can tweak its interface and features to fit your workflow.
Collaboration Tools
Atom offers excellent collaboration tools. You can share your workspace with others in real time. The Teletype package lets you code together, live. This is great for team projects or learning from others. You can see changes as they happen, making teamwork smooth and efficient.
- Live collaboration
- Real-time updates
- Easy sharing
Ease Of Use For Beginners
Atom is easy to use for beginners. Its interface is intuitive and user-friendly. You do not need to be a coding expert to get started. Atom’s autocomplete feature helps you write code faster. It suggests code completions as you type, reducing errors.
There are many tutorials and guides available. These resources help you learn at your own pace. Plus, the Atom community is very supportive. You can find help and advice on forums and social media.
- Intuitive interface
- Autocomplete feature
- Helpful community
Here is a comparison table for quick reference:
| Feature | Description |
|---|---|
| Collaboration | Real-time coding with Teletype |
| Ease of Use | Intuitive interface and autocomplete |
| Community Support | Active forums and social media groups |
Brackets
Brackets is a powerful, open-source HTML editor. It is designed for web developers and front-end engineers. Brackets simplifies the coding process, making it ideal for both beginners and experts.
Live Preview Feature
One of the standout features of Brackets is the Live Preview feature. This feature allows you to see your changes in real-time. As you write your HTML code, you can see the results instantly in your browser. This helps you make adjustments quickly and efficiently.
With Live Preview, you can click on any HTML element to see where it appears in your code. This feature speeds up the development process and helps you catch errors early.
Extension Ecosystem
Brackets boasts a rich extension ecosystem. You can customize your coding environment to suit your needs. The extensions range from themes to advanced coding tools. Below is a table of some popular Brackets extensions:
| Extension | Function |
|---|---|
| Beautify | Formats your code for better readability |
| Emmet | Provides shortcuts for faster coding |
| Brackets Git | Integrates Git into the editor |
Installing extensions is easy. You can find them in the Brackets Extension Manager. Simply click on the extension you want and hit install. Your editor will be updated instantly.
Brackets also supports preprocessor extensions. These include LESS and SCSS. This makes it a versatile tool for any web developer.
In summary, Brackets is a top choice for HTML editing. It offers features like Live Preview and a robust extension ecosystem. This makes it a versatile and powerful tool for developers of all skill levels.
Notepad++
Notepad++ is a popular text and source code editor. It is known for its simplicity and powerful features. It is particularly loved by developers and programmers.
Lightweight And Speed
Notepad++ is incredibly lightweight. It uses minimal system resources, making it fast and efficient. You can open large files quickly without any lag. This makes it ideal for coding and text editing.
| Feature | Benefit |
|---|---|
| Low Memory Usage | Faster Performance |
| Small Installation Size | Quick Download |
| Fast File Opening | Enhanced Productivity |
Support For Multiple Languages
Notepad++ supports a wide range of programming languages. This makes it versatile and useful for various coding projects. From HTML to Python, it covers many languages.
Here is a list of some supported languages:
- HTML
- CSS
- JavaScript
- Python
- PHP
- C++
Using Notepad++, you can write and debug code easily. Syntax highlighting and code folding enhance readability. This makes coding more manageable and less prone to errors.
html
Sample HTML
Hello, World!
With its wide range of features, Notepad++ stands out as a top choice for developers. It is free, easy to use, and highly effective.

Credit: blog.templatetoaster.com
Komodo Edit
Komodo Edit is a powerful HTML editor for PC. It offers a range of features that enhance coding efficiency. This software is suitable for both new and experienced developers. Let’s explore its key features.
Multi-language Support
Komodo Edit supports multiple programming languages. You can code in HTML, CSS, JavaScript, and Python. This makes it a versatile tool for web development.
Here is a list of supported languages:
- HTML
- CSS
- JavaScript
- Python
- Ruby
- PHP
The ability to switch between languages is seamless. This feature helps developers working on complex projects.
User-friendly For New Developers
Komodo Edit is user-friendly for new developers. Its interface is clean and intuitive. The toolbar provides easy access to essential features.
Key features include:
- Syntax Highlighting
- Auto-Completion
- Code Snippets
These features help new developers write code faster. Syntax highlighting makes the code easier to read. Auto-completion reduces errors by suggesting code snippets. Code snippets save time by inserting common code blocks.
Here is a table summarizing these features:
| Feature | Description |
|---|---|
| Syntax Highlighting | Makes code easier to read |
| Auto-Completion | Suggests code snippets |
| Code Snippets | Inserts common code blocks |
Overall, Komodo Edit is a great choice for new developers. Its user-friendly interface and features make coding enjoyable.
Coffeecup Html Editor
The CoffeeCup HTML Editor is a popular choice for web developers. It offers a range of features that make coding easier. Many professionals and beginners prefer it for its simplicity.
Built-in Components Library
The Built-in Components Library is a standout feature. It provides ready-to-use code snippets. This helps in speeding up the development process.
- Pre-made buttons
- Navigation menus
- Forms
- Tables
These components can be dragged and dropped into your code. This makes coding faster and more efficient.
Real-time Preview
The Real-Time Preview feature is very useful. It lets you see changes as you make them. You don’t need to refresh the browser.
| Feature | Benefit |
|---|---|
| Instant Updates | Saves time |
| Live Debugging | Easier error fixing |
This feature ensures you catch mistakes early. It improves the overall workflow and saves time.
With these features, the CoffeeCup HTML Editor is a top choice. It simplifies the coding process and makes it more efficient.
Choosing The Right Html Software
Selecting the best HTML software for your PC can be tough. You need to consider several factors. These include cost, features, and community support. Let’s explore how to choose the right one.
Comparing Cost Vs. Features
Cost and features are crucial. Some software is free but lacks advanced tools. Paid options usually offer more. Here is a table to compare some popular HTML software:
| Software | Cost | Key Features |
|---|---|---|
| Visual Studio Code | Free | Extensions, Debugging, Git Integration |
| Adobe Dreamweaver | Paid | Real-Time Preview, Code Hints, Responsive Design |
| Sublime Text | Free/Paid | Syntax Highlighting, Customizability, Speed |
Community Support And Resources
Good community support is essential. It helps solve problems quickly. Some software has large user communities. Others have extensive online resources. Here are some examples:
- Visual Studio Code: Large community, many online tutorials.
- Adobe Dreamweaver: Smaller community, but great official support.
- Sublime Text: Active forums and a wealth of plugins.
Choose software with a strong community. It makes learning and troubleshooting easier. Look for forums, tutorials, and plugins. These resources enhance your coding experience.
Frequently Asked Questions
Which Software Is Best For Html?
Visual Studio Code is the best software for HTML. It offers extensive features, plugins, and an intuitive interface.
Which Html Is The Best?
The best HTML version is HTML5. It offers improved features, better multimedia support, and enhanced performance.
What Code Editor Should I Use For Html?
Use Visual Studio Code for HTML editing. It offers excellent features, extensions, and a user-friendly interface.
What Program To Run Html?
To run HTML, use a web browser like Chrome, Firefox, or Safari. You can also use code editors like VS Code or Sublime Text to write and preview HTML code.
Conclusion
Choosing the best HTML software for PC can elevate your web development skills. These tools offer user-friendly interfaces and powerful features. They cater to both beginners and experts, ensuring efficient coding. Explore your options and pick the one that best suits your needs.
Happy coding!